Szybko zbliża się koniec roku i już niedługo będziemy obchodzić święta Bożego Narodzenia. A póki jeszcze nie wszystkie nasze myśli nastawione są na przerwę świąteczną, możemy przejrzeć się tematom związany z motywami dla WordPress. Chociaż dla niego zostały także wybrane szaty graficzne poświęcone jednemu z najpopularniejszych świąt w Polsce.
Przed tym jak zaprezentujemy templatki, chcielibyśmy krótko przejrzeć aktualne trendy w projektowaniu webowym. Cześć z nich już na pewno jest znajoma Państwu, a nowe – to dawno zapomniane stare. Jednak jeśli na pewno zdecydowaliście Państwo zbudować stronę internetową, musicie wiedzieć, jakie rozwiązania są stosowane przez deweloperów webowych. Dzięki temu zrealizujecie projekt, który nie tylko spełni Wasze potrzeby, lecz także oczekiwania użytkowników.
Więc, jakie trendy w projektowaniu stron będą stosowane w 2019 roku?
1. Brutalizm
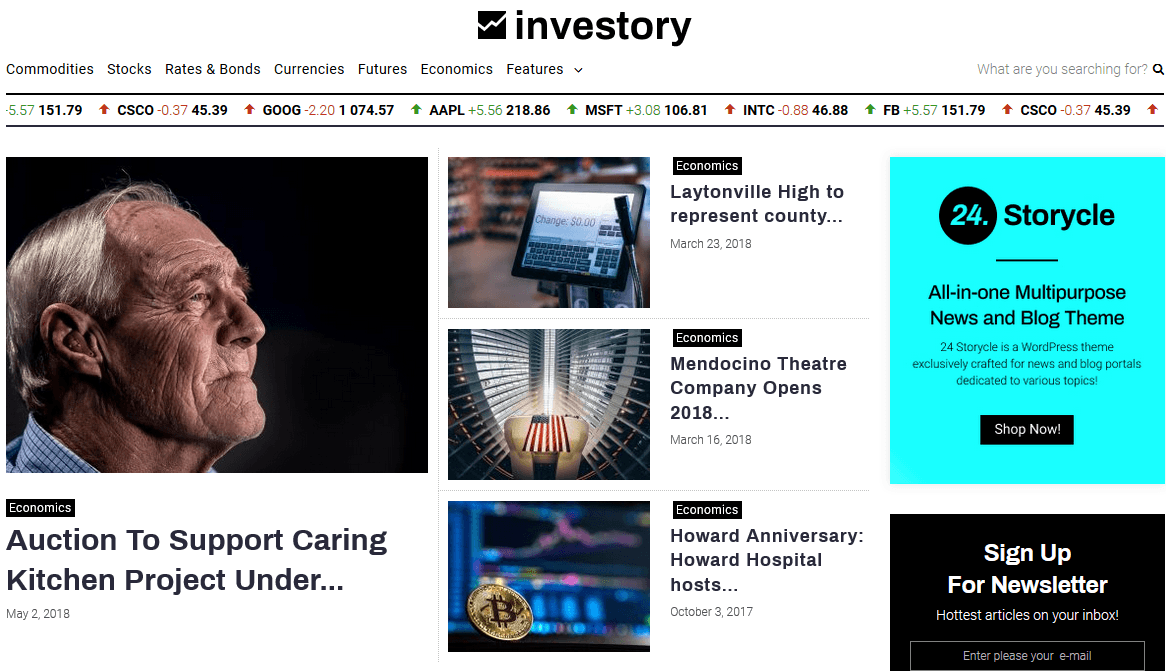
Ten trend charakteryzuje się użyciem dużych bloków białego lub innych standardowych kolorów, które muszą być umieszczone na całej przestrzeni strony. Oprócz tego jedna farba (najczęściej biała) jest dominująca w projekcie. Mogą także być używane dodatkowe gradienty dla konturów bloków.

Źródło: motyw Investory
2. Układy oparte na kartach
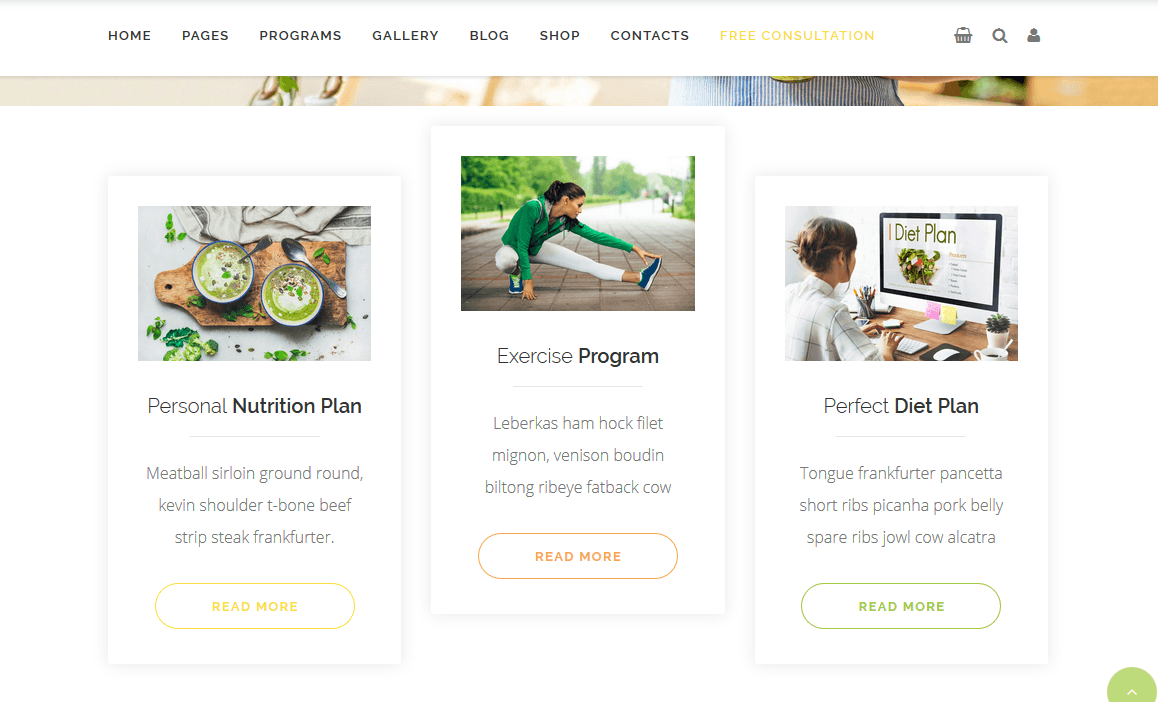
Podane rozwiązanie będzie popularne także w następnym roku. Za pomocą kart można wyróżniać również wpisy na blogu jak i produkty na stronie sklepu. Rozwiązanie jest proste i pozwala skupić dodatkową uwagę na zawartości witryny.

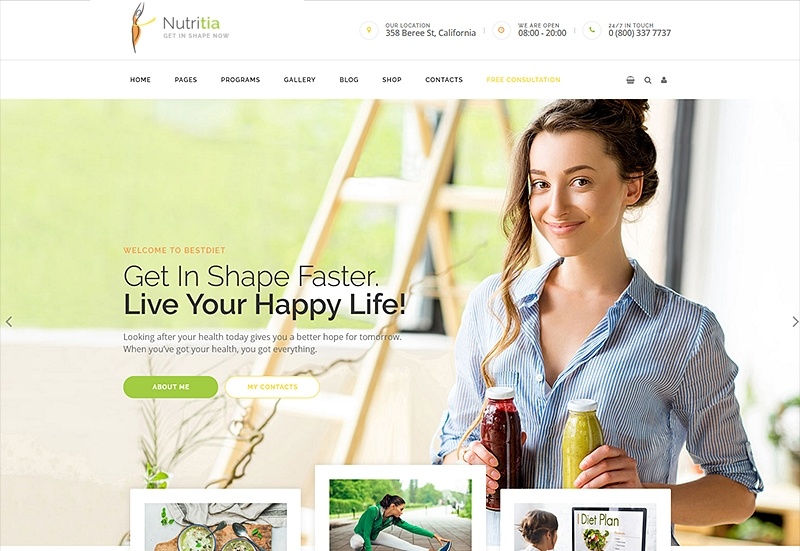
Źródło: motyw Nutritia
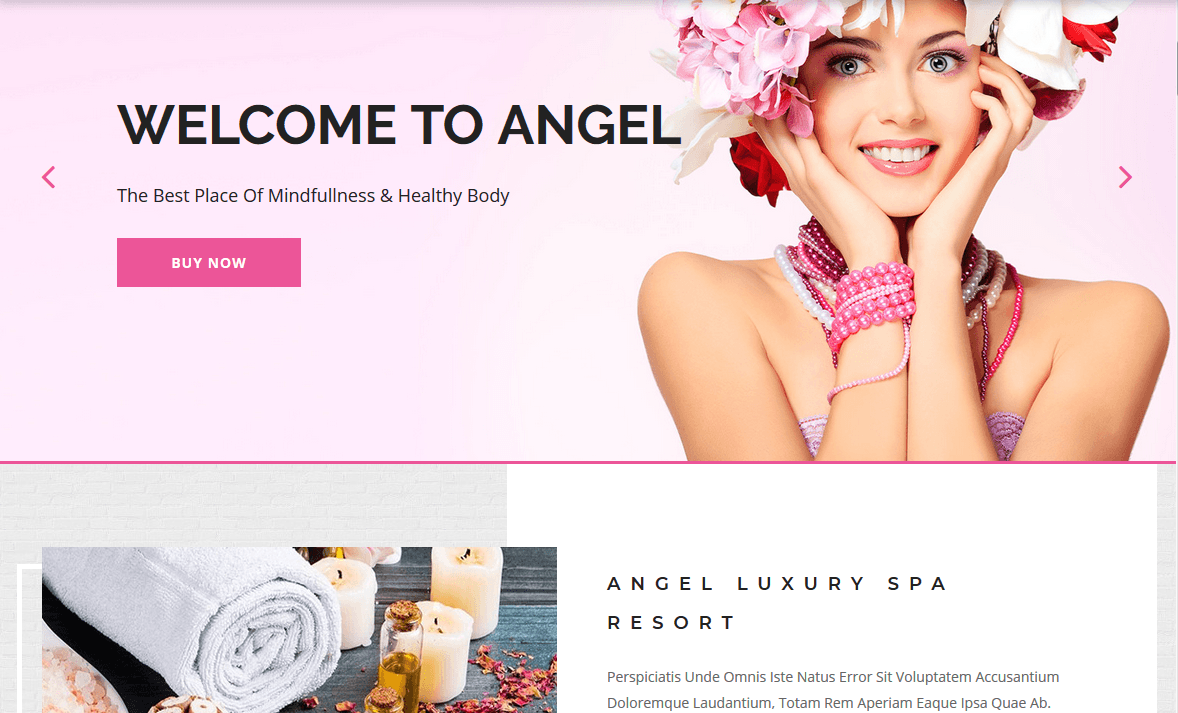
3. Asymetryczne układy
Jeśli chcecie wyróżnić swoją stronę na tle konkurencji warto skorzystać z asymetrycznych układów. Nietypowy projekt przyciągnie uwagę odwiedzających i na pewno nie pójdzie w zapomnienie.

Źródło: motyw Angel
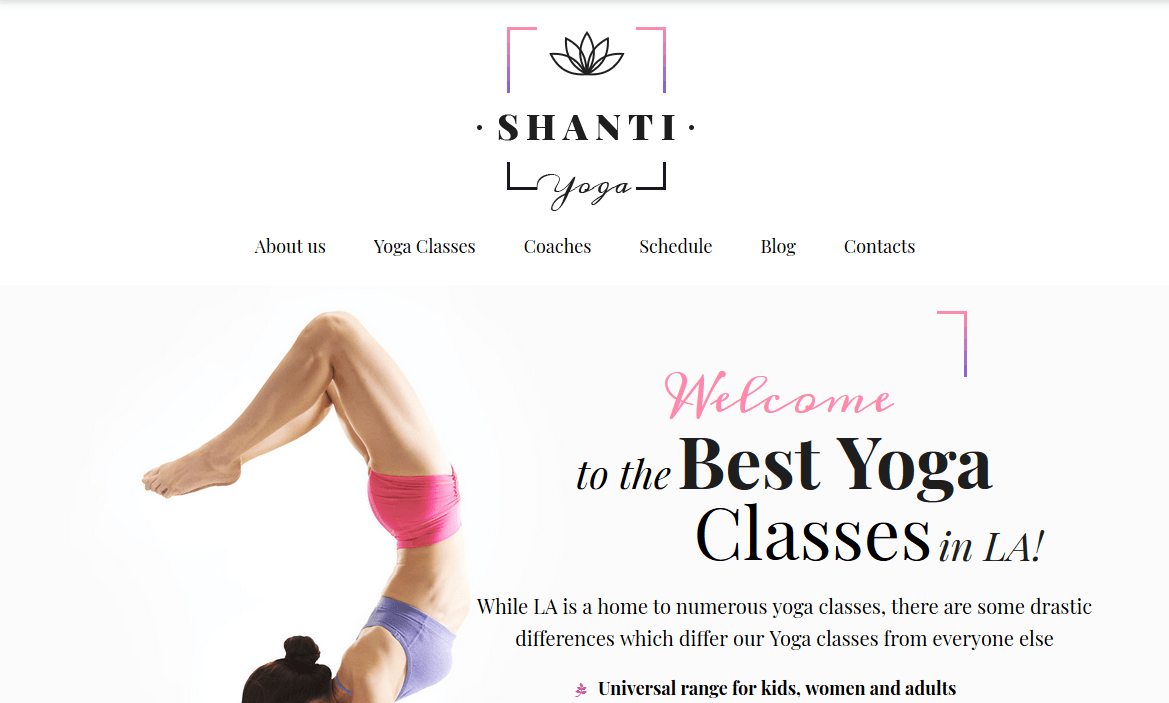
4. Duża typografia
Jeszcze jeden popularny trend w projektowaniu stron internetowych. Jednak w nowym roku coraz popularniejszym będzie połączenie różnych krojów typografii. Przy tym nietypowe kroje znów wracają do użytku. Jeśli chcecie użyć ich, możecie przejrzeć stronę Google Fonts. Obecnie tutaj znajduje się ponad 900 stylowych typografi, które dość łatwo zintegrować ze stroną.

Źródło: Motyw Shanti
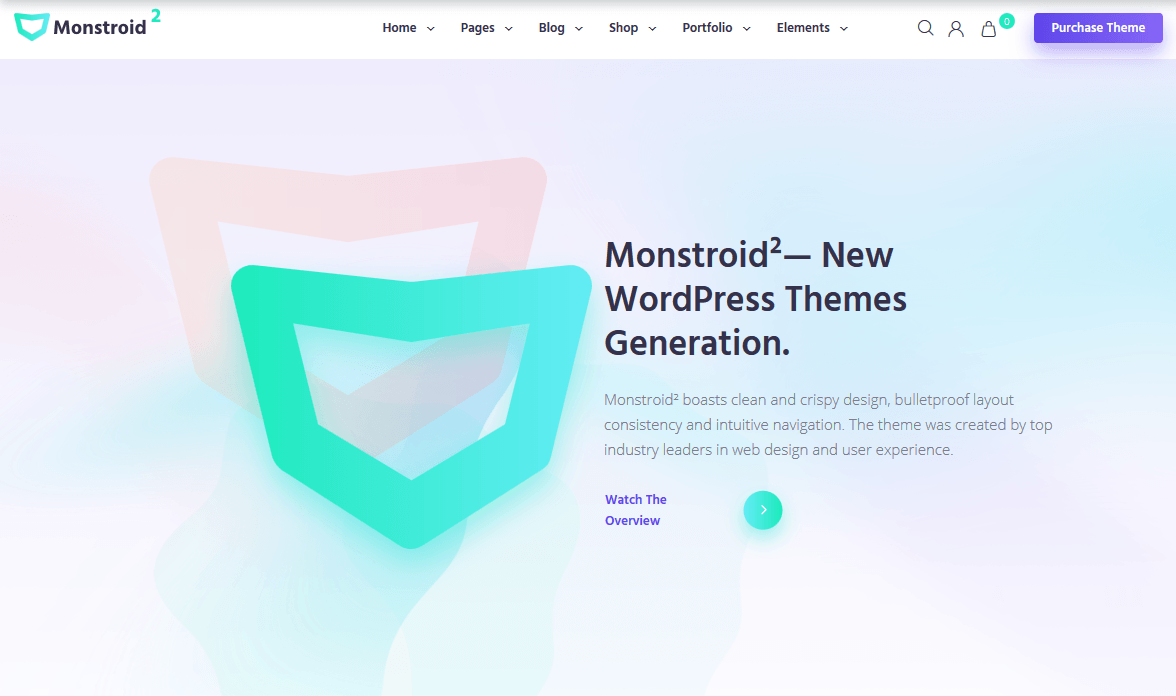
5. Dynamiczne gradienty
Gradienty można stosować do typografii, bloków, układów oraz tła strony. Udane połączenie kolorów pozwala wyróżnić również osobne elementy jak i sekcje oraz dodać głębi całej stronie internetowej.

Źródło: motyw Monstroid2
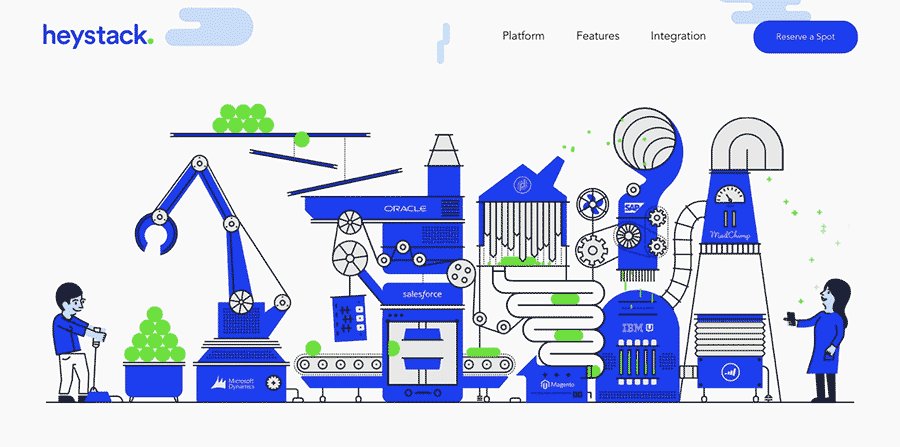
6. Użycie animacji
Użycie animacji na stronach powraca. Ale nie chodzi tutaj o Flash, który był tak szeroko stosowany do 2010 r. Chociaż obecnie w Sieci istnieje sporo stron zawierających animacje realizowane za pomocą tej technologii. Jednak nowe strony zawierają elementy animacyjne zbudowane tylko za pomocą HTML i CSS oraz JS. Dzięki temu będą one poprawnie wyświetlać się na różnych urządzeniach internautów bez potrzeby instalowania dodatkowych rozszerzeń.

Źródło: www.heystack.is
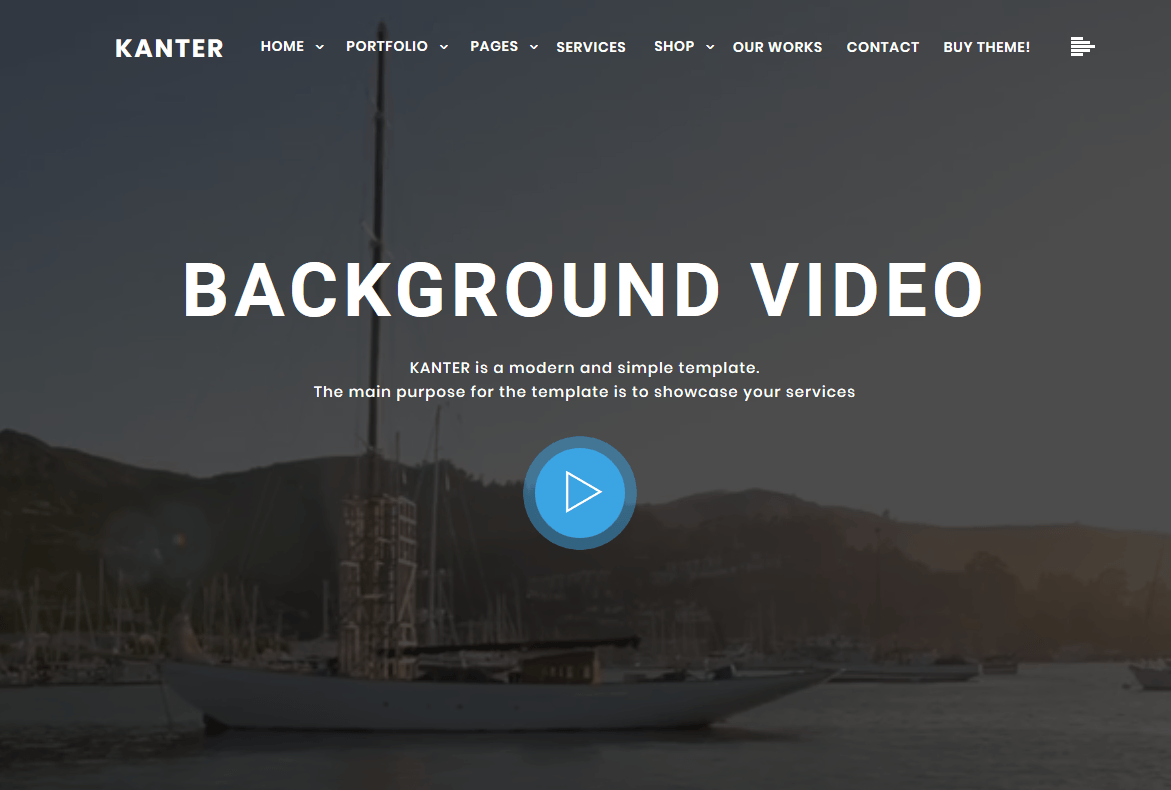
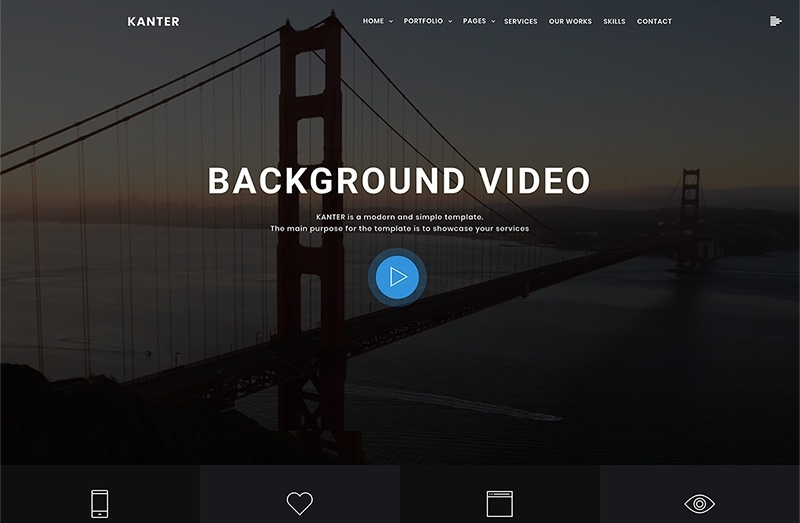
7. Użycie wideo
Zgodnie z danymi, ze strony YouTube w 2018 r. użytkownicy przeglądają dziennie ponad 500 mln godzin wideo. Duży zainteresowanie dla wideo spowodowało jego szerokie stosowanie na stronach. Chodzi nie tylko o podłączeniu odpowiednich plików do artykułów, lecz także o dodaniu wideo do suwaka, tła oraz do osobnych sekcje na stronie.

Źródło: motyw Kanter
8. Geometryczne kształty
Użycie rożnych kształtów geometrycznych w projektach witryn jest szeroko stosowane w ciągu ostatnich kilku lat. W następnym roku można także oczekiwać na użycie tego trendu w projektowania stron www. Do przewag podanego rozwiązania warto odnieść prostotę i brak dużego przeciążenia na stronie (co można zobaczyć w przypadku efektów animacyjnych).

Źródło: www.merehead.com
9. Powrócenie do statycznych stron
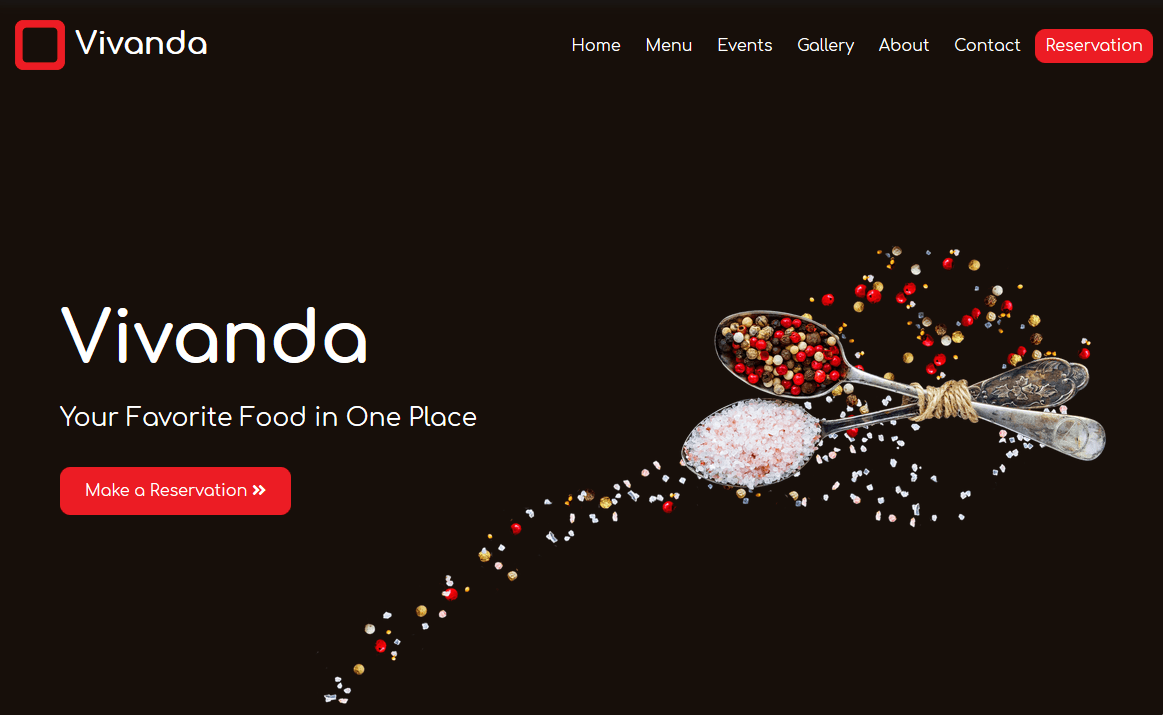
Jeśli planujecie zbudować prostą stronę www to nie koniecznie musicie patrzyć w stronę popularnych CMSów. Według danych liczbowych sprzedanych gotowych szablonów HTML na stronie TemplateMonster, zainteresowanie użytkowników powraca do statycznych stron. One nie tylko szybko działają, lecz także stają coraz wygodniejsze do użytku. Dla klientów dostępne są różne wizualne kreatory, np. Novi Builder. Za ich pomocą można utworzyć dowolny szablon HTML i w trybie wizualny dopasować go do własnych potrzeb.

Źródło: Szablon Vivanda
10. Sztuczna inteligencja
Coraz więcej nowych stron posiada elementy sztucznej inteligenci i to nie koniecznie czaty z botami. Deweloperzy dodają wirtualnych pomocników, którzy mają na celu zorientować odwiedzających i pomóc im znaleźć/wybrać odpowiedni wpis/produkt. I to tylko początek. 😉

Źródło: motyw Kanter
Warto zauważyć, że w ciągu 2019 roku niektóre z tych trendów mogą tracić swoją popularność. Jednak z dużym prawdopodobieństwom będą one odgrywać główną rolę podczas projektowania witryn internetowych. Dlatego warto wziąć je pod uwagę wybierając design dla swojej strony internetowej.
Zastanawiacie się Państwo na czym skupić uwagę? Zapraszamy do zapoznania się z naszą listą najnowszych motywów z oferty TemplateMonster. Wszystkie one są zbudowane zgodnie z wspomnianymi powyżej trendami w projektowaniu webowym. Oprócz tego zawierają one wygodne opcje personalizacji. Dzięki temu możecie Państwo szybko je dopasować do własnych potrzeb.
Więcej informacji o motywach znajdziecie w opisach poniżej.
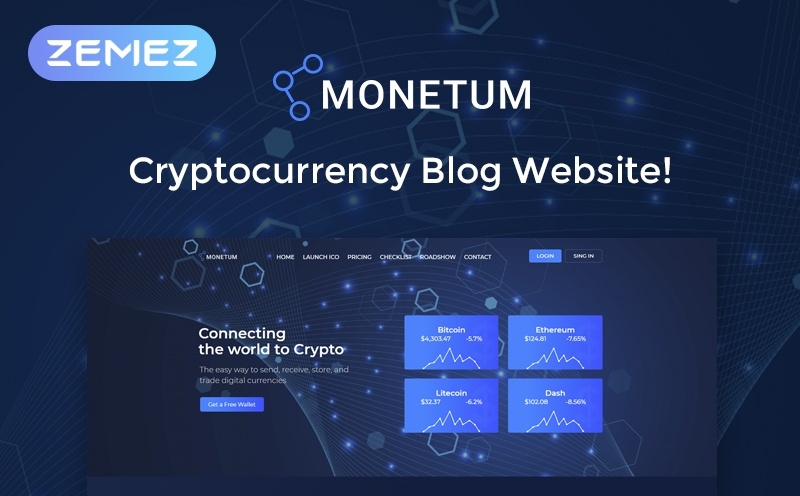
Monetum
Podany motyw idealnie nadaje się do tworzenia bloga o kryptowalutach oraz strony dla firmy oferującej usługi związane z walutami kryptograficznymi. Templatka ma charakterystyczny projekt i zawiera szereg wyspecjalizowanych widgetów i wtyczek do wyświetlenia zawartości finansowych. Warto także wyróżnić tu wygodne opcje personalizacji, które pomogą Państwu szybko dopasować wygląd motywu do własnych potrzeb.
Podany motyw zawiera wszystkie niezbędne funkcje do tworzenia profesjonalnej strony bez stosowania cudzych rozszerzeń. Chociaż templatka jest kompatybilna z nimi. Do motywu został dodany także Elementor i rozszerzenia dla niego od zespołu ZEMEZ. To są JetElements, JetBlocks, JetTabs oraz JetThemeCore. Templatka również wspiera fonty webowe Google i technologię Retina.

Szczegóły | Demo
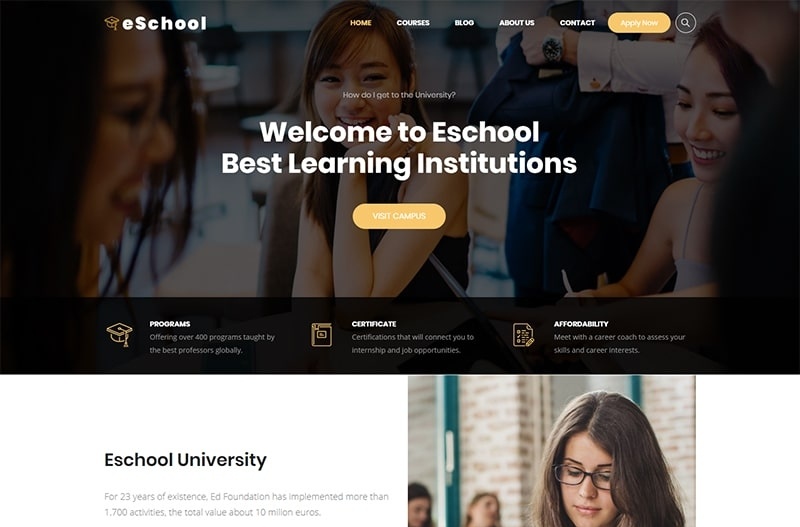
eSchool
Jak mogliście Państwo wysnuć z nazwy, ten motyw pasuje do tworzenia strony dla placówek edukacyjnych. Projekt templatki został zaprojektowany w czarno-białych kolorach z lekkim dodaniem żółtej barwy. Główny nacisk w motywie postawiono na jakościowe obrazki i dużą typografie. Dzięki temu odwiedzające mogą szybko znaleźć interesujące informacje na stronie.
Do motywu eSchool zostały dodane rozbudowane wtyczki pozwalające korzystać z szeregu opcji. Wśród nich można wyróżnić LearnPress, Visual Composer, Revolution Slider oraz Contact Form 7. Templatka także jest kompatybilna z WPML, MailChimp, Yoast SEO i innymi popularnymi wtyczkami dla WordPress. Dlatego w dowolnym momencie możecie Państwo dodać nowe opcje na stronę www.

Szczegóły | Demo
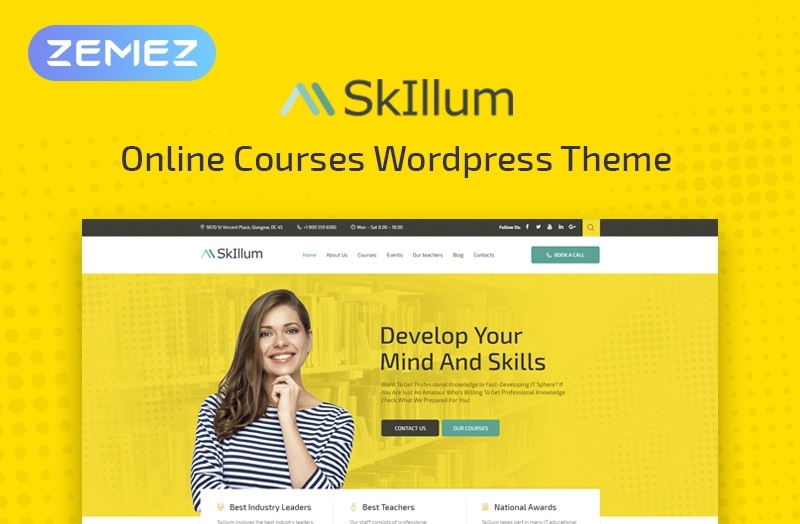
SkIllum
Ten motyw także jest związany z tematem edukacyjnym. Za jego pomocą można zbudować stronę dla firmy oferującej różne kursy online. Osobnio warto wyróżnić projekt strony domowej, która stanowi wizytówką dla firmy. Na niej znajdują się wszytka kluczowa informacje o kursach i wykładowcach. To pozwala szybko zapoznać się z ofertą i zapisać się na interesujący kurs.
Motyw SkIllum zawiera podstawowe rozszerzenia Cherry i wspiera popularne wtyczki dla WordPress. Oprócz tego do niego dodano Elementor i wtyczkę JetElements rozszerzająca możliwości tego wizualnego kreatora stron. Motyw posiada czysty kod, który został stworzony w zgodności ze standardami W3C i rekomendacjami wyszukiwarek internetowych. Dlatego strona będzie przyjazna dla SEO.

Szczegóły | Demo
YouMovie
Jeśli zajmujecie się Państwo tworzeniem wideo i chcecie stworzyć swoje portfolio webowe, podany motyw idealnie nadaje się do tego celu. W jego projekcie zostały wykorzystane odpowiednie elementy graficzne, dodano ciekawe efekty animacyjne i użyto jaskrawych kolorów. Dzięki temu strona wygląda stylowo i przyciąga uwagę do siebie. Przy tym templatka ma czysty kod, który nie jest przeciążony skryptami. Dlatego strona będzie miała dobre wyniki w testach Google PageSpeed i GTmetrix.
Do motywu została dodana rozbudowana galeria, mediateka, rozwijane menu, opcje mediów społecznościowych, które zostały opracowane przez twórców motuwu. Także warto wyszczególnić tu obecność Elementora i dodatkowych rozszerzeń dla niego. To wtyczki JetElements i JetBlog. Dzięki nim można używać szereg nowych elementów podczas tworzenia strony w trybie wizualnym. Motyw także wspiera fonty webowe Google i technologię Retina.

Szczegóły | Demo
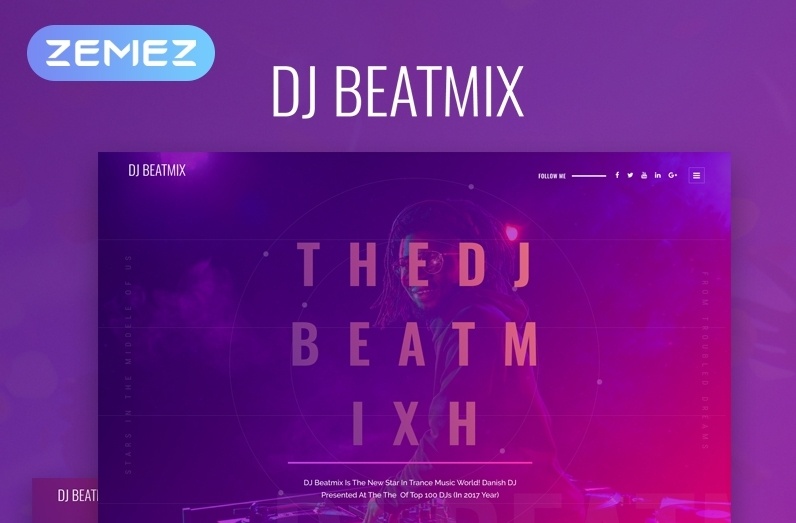
DJ Beatmix
Podany motyw jest poświęcony muzyce i będzie idealnie nadawał się do tworzenia strony personalnej DJ oraz klubu nocnego. Projekt templatki został zrealizowany w postaci landingu. Dzięki temu odwiedzający mogą szybko znaleźć interesującą informacje. Dlatego warto przewijać karty za pomocą myszki. Oprócz tego odwiedzające mogą śledzić DJ-ja oraz klub w popularnych sieciach społecznościowych. Odpowiednie linki znajdują się w prawym górnym rogu witryny.
Motyw DJ Beatmix posiada tylko kluczowe rozszerzenia. Jednak jest całkiem kompatybilny z popularnymi wtyczkami dla WordPress. Do motywu został także włączony Elementor i dodatkowe rozszerzenia dla niego opracowane przez zespół ZEMEZ. To są JetElements, JetBlocks, JetTabs i JetThemeCore. Templatka jest responsywna i kompatybilna z popularnymi przeglądarkami internetowymi.

Szczegóły | Demo
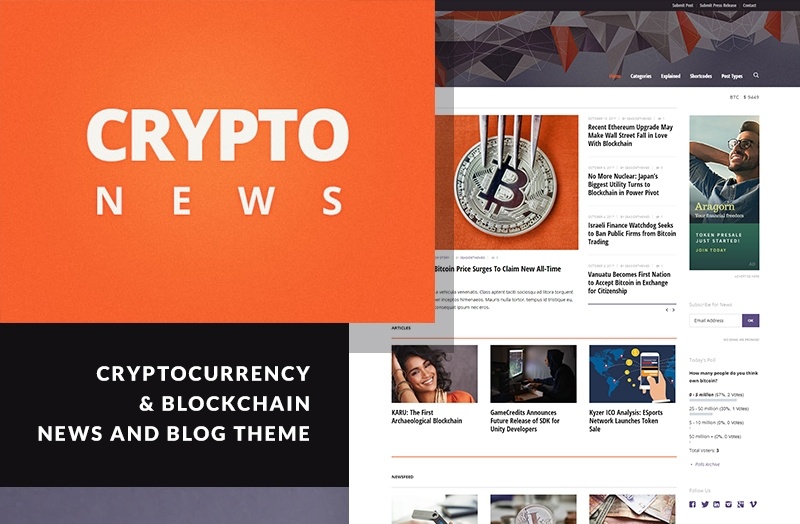
Crypto News
Za pomocą tego motywu zbudujecie Państwo popularny blog o walutach cyfrowych. Templatka ma nie tylko nowoczesny projekt, lecz także zawiera specjalne widgety, które pomogą wyświetlać kursy walut, tworzyć różne wykresy itd. Motyw także ma wygodne opcje personalizacji. Za ich pomocą możecie Państwo szybko wprowadzać niezbędne zmiany do wyglądu strony.
Ten motyw zawiera rozbudowane wtyczki, w tym Revolution Slider i MegaMenu. Oprócz tego do użytku udostępniono manager pasku bocznego, opcje mediów społecznościowych i wspomniane powyżej widgety. A jeśli będą Państwo potrzebowali dodatkowych opcji, można skorzystać z popularnych wtyczek dla WordPress. Templatka jest całkowicie kompatybilna z nimi.

Szczegóły | Demo
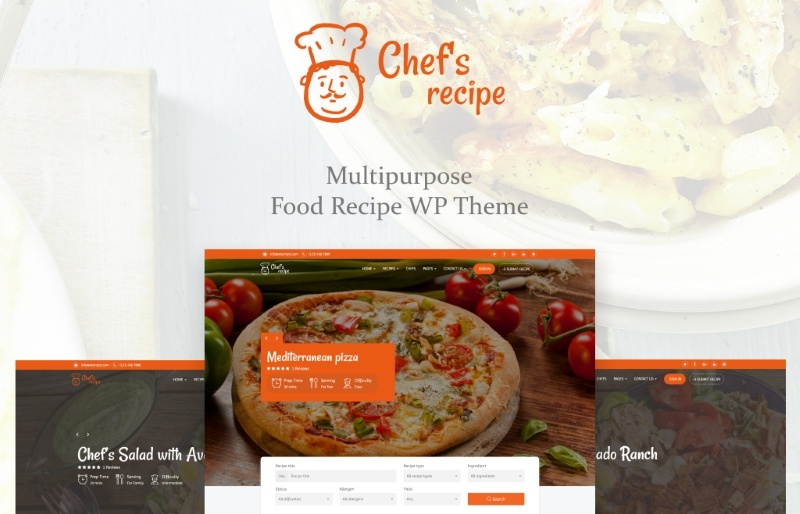
Chef’s Recipe
Podany motyw pasuje do stworzenia strony dla zakładu gastronomicznego. Jego projekt został wykonany w jasnych kolorach z dodaniem pomarańczowej barwy. Także warto wyróżnić tu ciekawe efekty animacyjne, które dodają dynamiczności stronie oraz wygodne opcje nawigacji. Przejście do interesujących rozdziałów strony można zrealizować za pomocą rozwijanego menu górnego, menu tekstowego w stopce oraz różnych widgetów na stronie domowej.
Motyw Chef’s Recipe zawiera wszystkie niezbędne funkcje do tworzenia strony dla restauracji lub kawiarni. Jeśli jednak wyniknie potrzeba dodania nowej opcji, możecie Państwo skorzystać z wtyczek dla WordPress. Motyw jest kompatybilny z nimi. Templatka także ma poprawny kod zbudowany w zgodności do standardów W3C i rekomendacji wyszukiwarek internetowych.

Szczegóły | Demo
Nutritia
Poszukujecie Państwo motywu do stworzenia strony poświęconej zdrowemu jedzeniu i dętologii? Jeżeli tak to warto zainteresować się motywem Nutritia. Ten motyw ma nowoczesny projekt w którym główny nacisk został postawiony na jakościowe obrazki i efekty animacyjne. Przy tym strona nie będzie przeciążona elementami graficznymi i efektami. Dzięki temu będzie szybko się ładować na różnych urządzeniach internautów.
Do motywu został dodany suwak Revolutin Slider, MegaMenu, galeria, opinie klientów, opcje mediów społecznościowych. Motyw także wspiera fonty webowe Google, co pozwala używać stylowej typografi do wyróżnia zawartości tekstowych na stronie. Motyw posiada czysty kod i jest przyjazny dla SEO.

Szczegóły | Demo
Kanter
Kanter to rozbudowany motyw, który może być stosowany do realizacji różnego rodzaju stron www. Zawiera on 70+ gotowych projektów stron, 30+ wariantów portfolio i 10+ układów bloga. Oprócz tego do użytku udostępniono gotowe układy nagłówka i stopki oraz szeroki wybór różnych widgetów. To wszystko pozwala Państwu szybko dopasować wygląd strony do własnych potrzeb.
Motyw Kaner posiada Visual Composer, Contact Form 7, Revolution Slider, Touch Slider, portfolio i galerię. Do użytku dostępne są różne widgety tematyczne. Motyw także wspiera fonty webowe Google i zawiera mapę Google. Jest on całkowicie responsywny i kompatybilny z popularnymi przeglądarkami internetowymi. Motyw także wspiera wszystkie popularne wytyczki ze strony wordpress.org.

Szczegóły | Demo
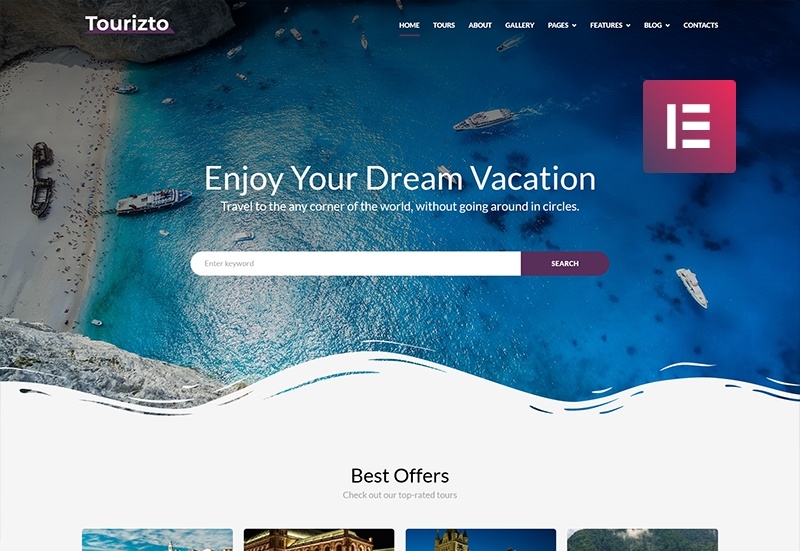
Tourizto
Jak można się domyśleć z nazwy podanego motywu, jest on poświęcony tematom turystycznym. Za pomocą tej templatki można zrealizować stronę również dla agencji turystycznej jak i blog na temat podroży. Motyw zawiera wszystkie niezbędne rozszerzenia dla realizacji tego celu. Templatka również ma stylowy projekt, który na pewno przypadnie do gustu odwiedzającym.
Funkcjonalność motywu została oparta o rozbudowane wtyczki Cherry. Oprócz tego do templatki został dodany Elementor, co pozwala tworzyć strony za pomocą metody „Przyciągnij i Upuść”. Do motywu także została dodana wtyczka JetElements. Ona znaczniej rozszerza możliwości wizualnego kreatora stron i pozwala realizować unikatowe projekty w prosty sposób.